

Note that if you're using in5 3.3.5 or earlier, you need to follow the steps for a workaround below. Now click OK to export your document with in5. Now attach the TypeKit URL (only the URL, in5 will create the proper tag when it exports) by pasting it into the field.

#HOW TO ADD FONTS TO INDESIGN PLUS#
Switch to the Resourses tab in the in5 export dialog and click the plus (+) button to add a CSS resource (this will be included with you export). That way in5 won't attempt to embed the fonts (you'll set it up to reach out to TypeKit in the next step). Inside the export dialog, choose HTML with Web-Safe Fallback Fonts as the Text Rendering option. With in5 installed, choose File > Export HTML5 with in5. That's all you need to do with your InDesign document.

(Note that you can build your InDesign document with TypeKit fonts first, and then create your "web project" on the TypeKit, if you prefer). Within the InDesign document, choose the fonts that you added to your TypeKit project and apply them to your text.įor best results, make sure these fonts are applied as part of a Paragraph or Character Style. Setting up the InDesign document with TypeKit fonts You only need the URL, e.g., part that starts with and ends with. Once you've added all of the fonts to your project, you can copy the embed code. This time, choose your saved project from the drop down. If you want to add additional fonts to your project, close this window and go back to your font list (or search). Note that more variants means a slower download, so only include the typeface variants that you plan to use. Give the project a name and select the font variants that you want to include.
#HOW TO ADD FONTS TO INDESIGN CODE#
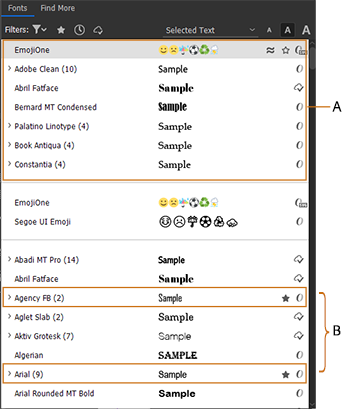
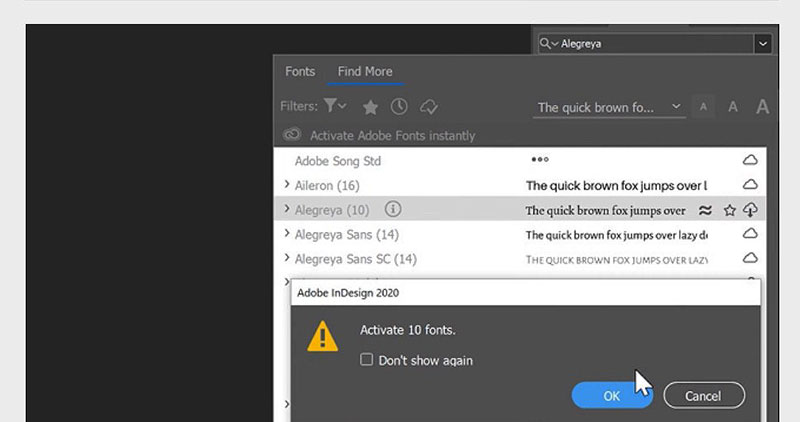
Search for a font, or select My Adobe Fonts.Ĭlick the code icon () to add this font to a web project. Sign in using your Adobe account, if it doesn't automatically sign you in. Gathering the fonts from Typekit into a "web project" InDesign essentially hides Typekit fonts so they cannot be easily embedded automatically, but you can work with TypeKit fonts using the steps in this article. TypeKit fonts are licensed to be used in web projects, so that solves the licensing challenge. in5 can even automatically embed fonts from an InDesign document, but you need to make sure the fonts are licensed to be used on the web (or in a mobile app, if that's your end target). In5 supports exporting live, HTML text from Adobe InDesign. The process for using TypeKit fonts in an in5 project is similar to that of using Google Fonts. Solution home Publishing with in5 Customizing in5 Output Using TypeKit Fonts with InDesign + in5 Web Projects


 0 kommentar(er)
0 kommentar(er)
